 Heatmap of clicks on my homepage for the month of September 2012 produced by Webtrends Reinvigorate.
Heatmap of clicks on my homepage for the month of September 2012 produced by Webtrends Reinvigorate. Heatmap of clicks on my homepage for the month of September 2012 produced by Webtrends Reinvigorate.
Heatmap of clicks on my homepage for the month of September 2012 produced by Webtrends Reinvigorate.
I’ve been building websites since before I got into photography.
When I picked up a camera in high school, I set off to build the perfect online presence for my work. Over the past five years, I’ve developed dozens of Wordpress-based sites for creative professionals around the world, most of them based on a custom platform I developed called SoloFolio, which is now available for free as an open source project.
Over the course of developing SoloFolio, I spent a great deal of time analyzing user interaction patterns. In addition to extensive user testing, feedback, and surveys, I gathered data using Google Analytics (free), Woopra (free basic plan), Reinvigorate (paid), and StatCounter (free).
What I’ve discovered has drastically changed the approach I take to guiding photographers on developing their online presence.
If there is one takeaway from the research I’ve done, it’s the importance of blogging. It is amazing how much traffic a blog can drive to a portfolio site when the two are integrated properly.
By their very nature, portfolio websites are hard for search engines to index. Google only looks at content that is machine-readable, and its ability to index images is still very much in its infancy.
nOn most photographers’ websites, the only information Google can see is the titles of links and any caption information that is displayed under images.
 The content Google sees when visiting my home page. (Images disabled using Web Developer for Firefox)
The content Google sees when visiting my home page. (Images disabled using Web Developer for Firefox)
While there is some information that can be provided to Google and other search engines in the page source code, much of this data has is now ignored for ranking purposes. By contrast, this is what Google sees on a typical blog page:
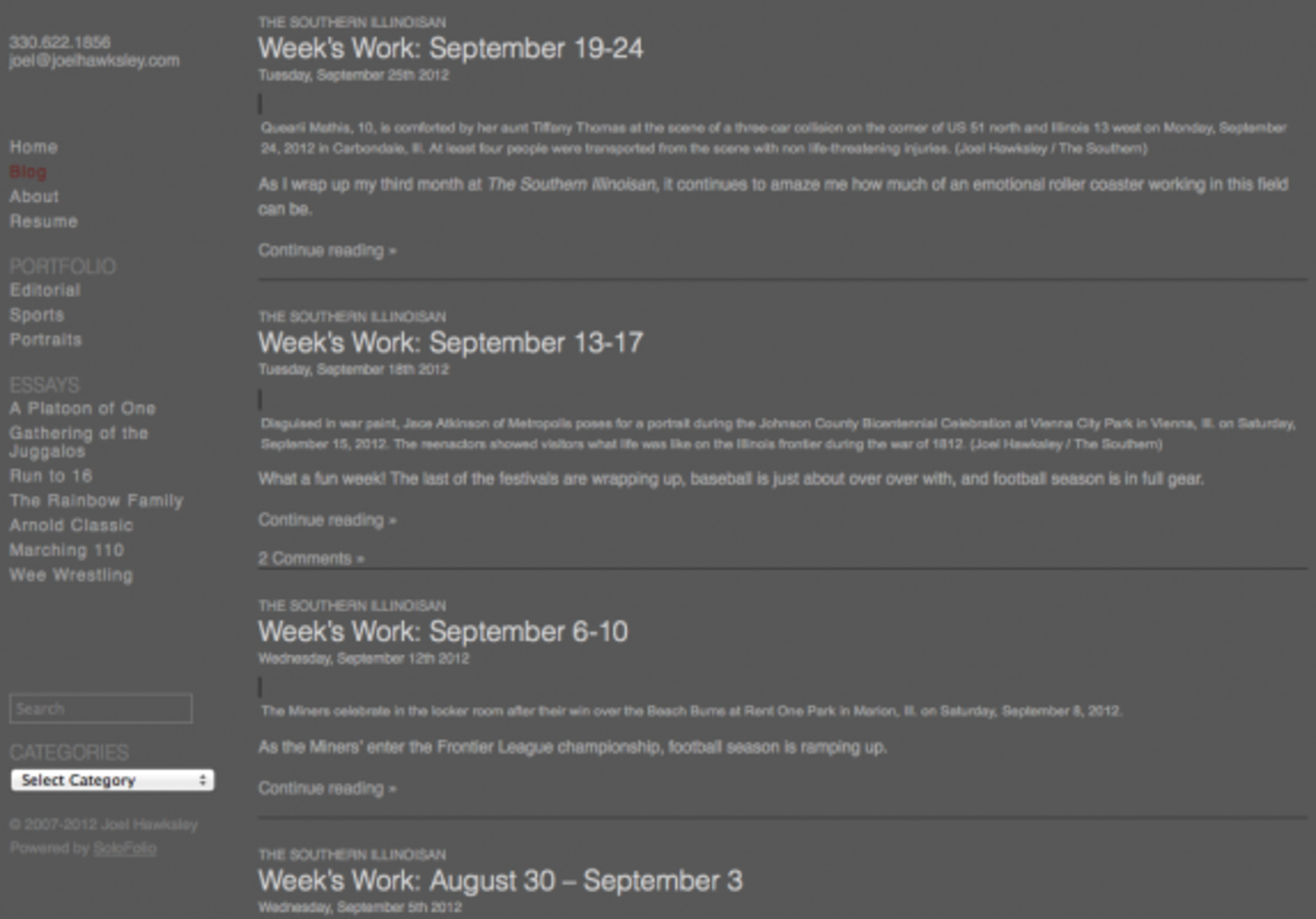
 The content Google sees on my blog index. (Images disabled using Web Developer for Firefox)
The content Google sees on my blog index. (Images disabled using Web Developer for Firefox)
A blog can solve a lot of SEO (Search Engine Optimization) problems for photographers. The best approach to SEO comes from Google itself: For most photographers, it’s incredibly difficult to get such links to their portfolios. By contrast, it’s much easier to get traffic (and links) to a new blog post, especially when sharing content on social networks.
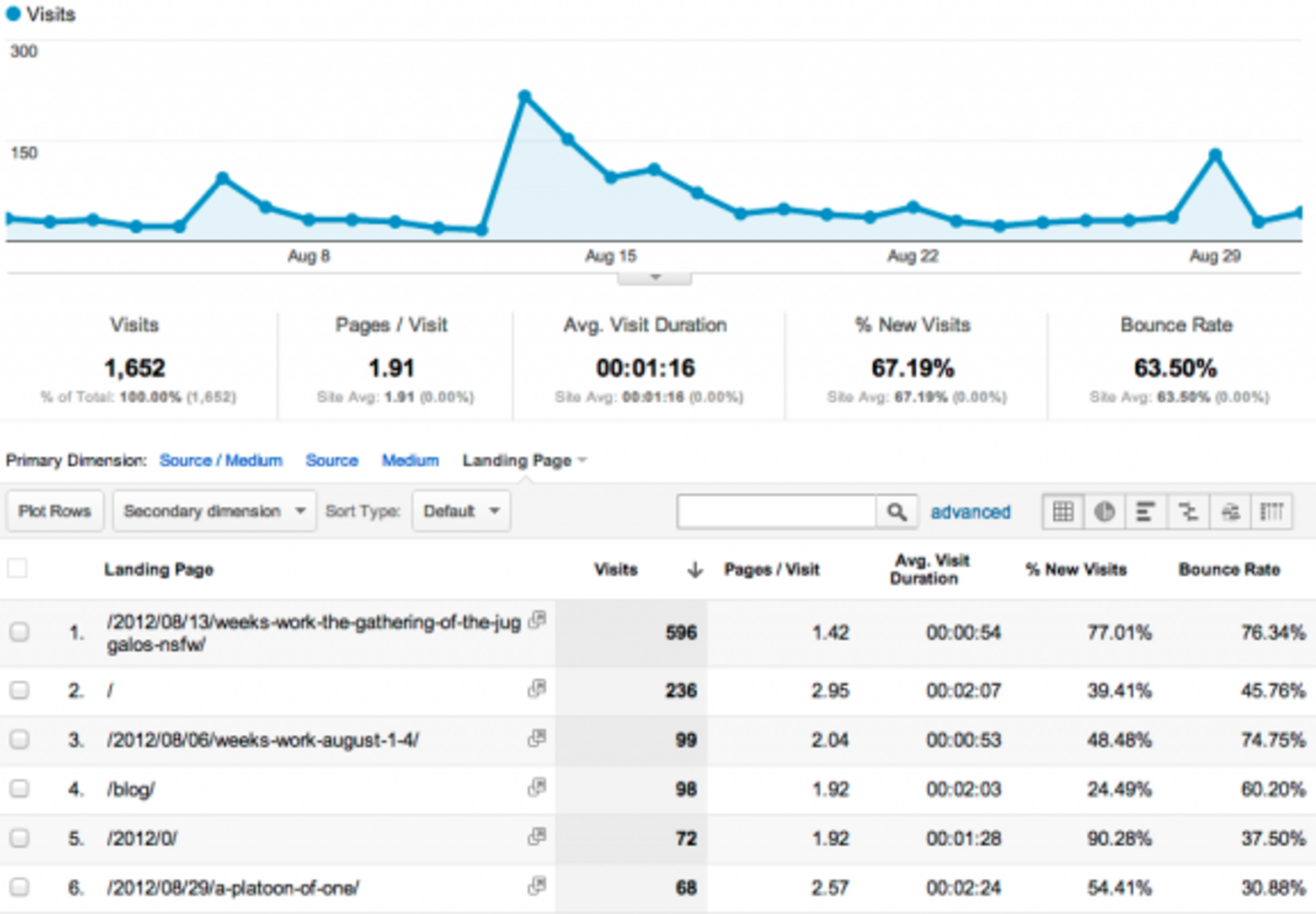
 An overview of my user statistics for www.hawksleyphoto.com over the month of August, 2012. (Google Analytics)
An overview of my user statistics for www.hawksleyphoto.com over the month of August, 2012. (Google Analytics)
This set of data from the month of August shows a typical traffic distribution pattern for many of the sites I work on. Of the top five landing pages (75% of all traffic), four were blog related.
One of the four posts I wrote in August accounted for just over 35% of all incoming traffic for the month. By contrast, only 14% of visitors started on the home page.
The most popular page of my portfolio (Sports) accounted for <1% of incoming traffic. While many photographers are worried about the first impression their home pages make, it is very rarely the first thing visitors are looking at.
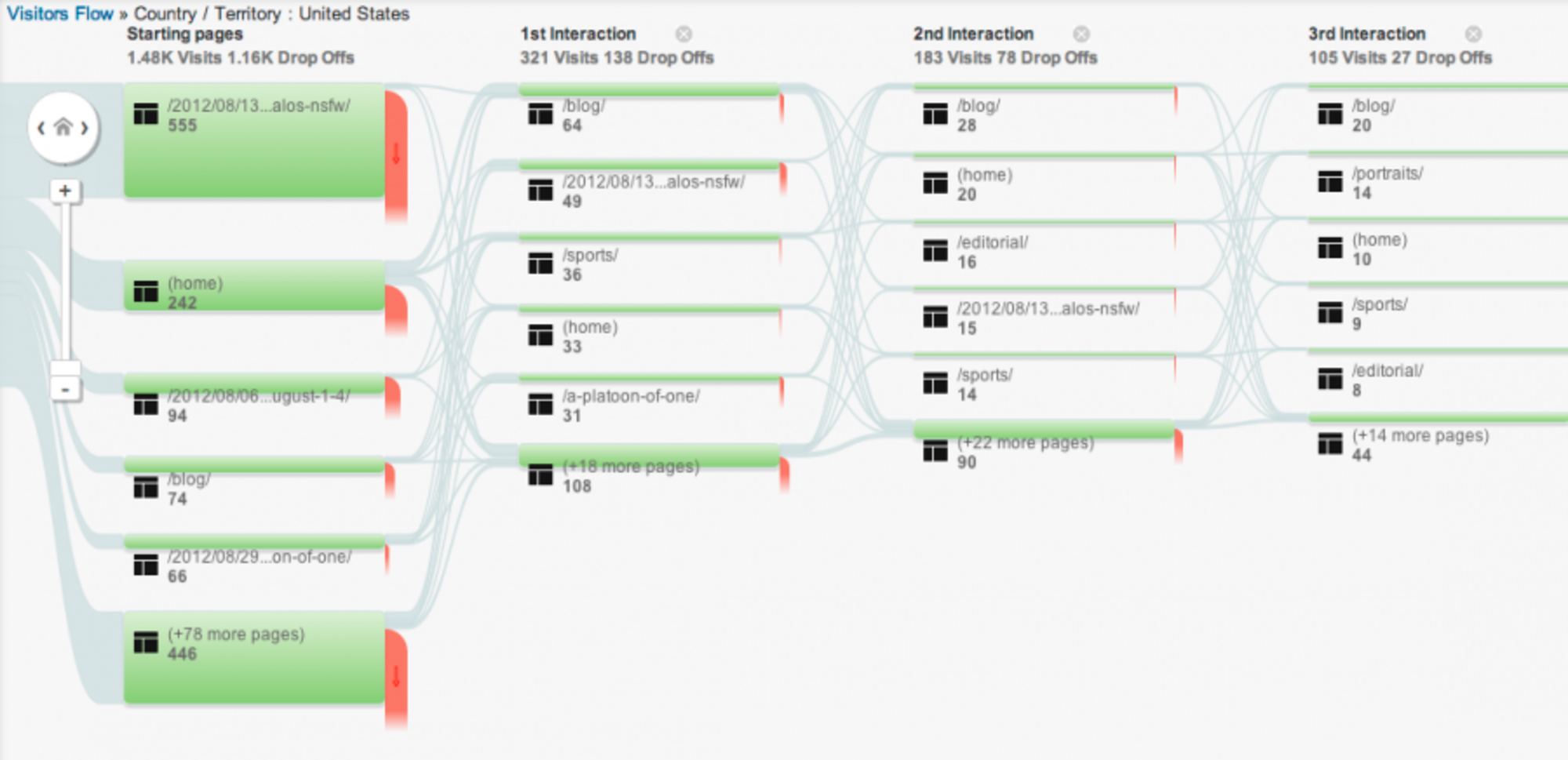
 User path analysis for the month of August 2012. (Google Analytics)
User path analysis for the month of August 2012. (Google Analytics)
One of the most useful tools to analyze user patterns is path analysis. Using several tools I am able to see the route my visitors take when visiting my site.
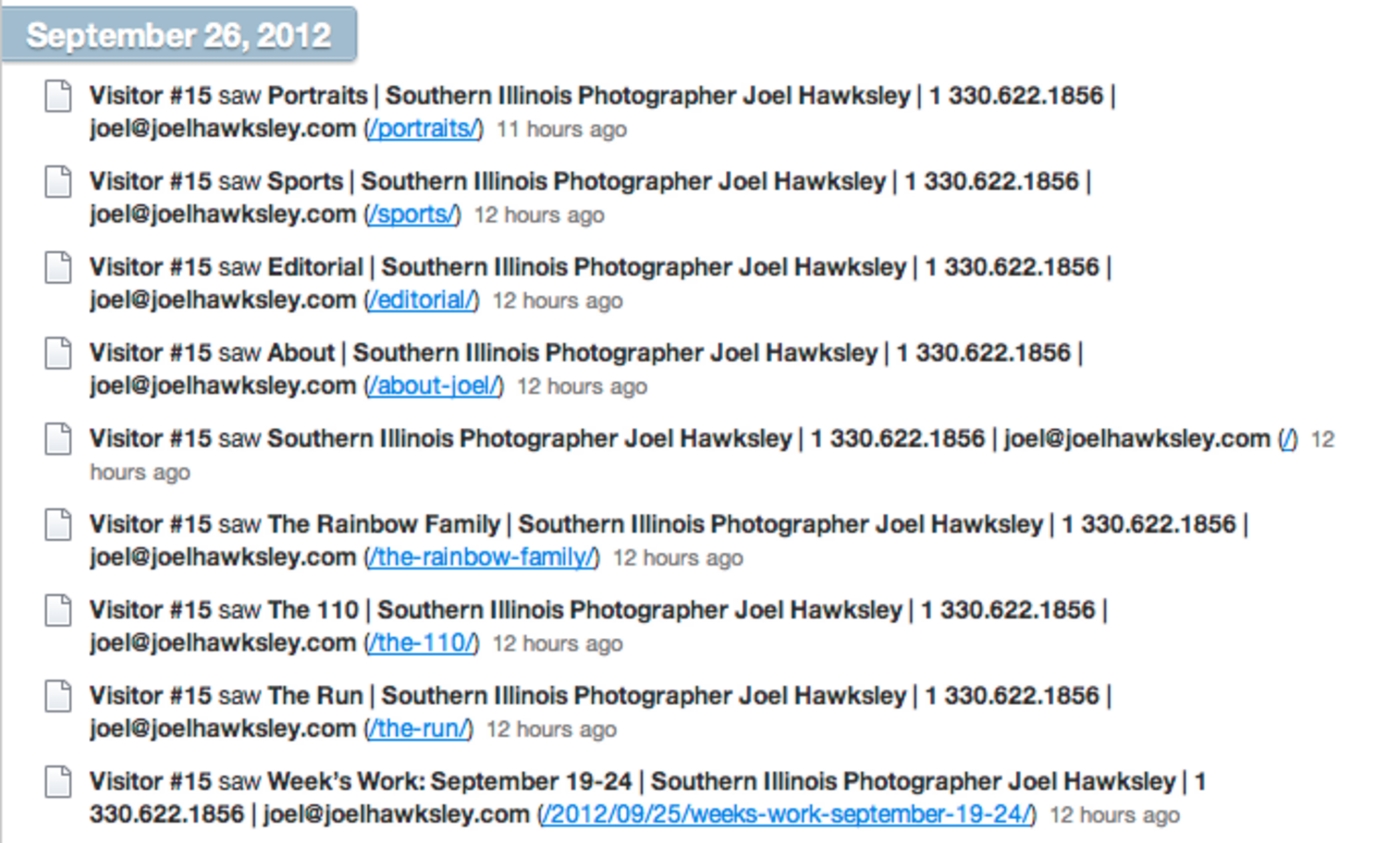
 A reverse-chronological trace of a visitor to my site on September 26, 2012. (Analyzed by Woopra)
A reverse-chronological trace of a visitor to my site on September 26, 2012. (Analyzed by Woopra)
This trace is an example of a common path taken by many visitors to my site, especially those visiting for the first time. The user lands on a blog post, then navigates through portfolio pages. While I do not have a hard average on the time these visitors spend on the site, this user took 14 minutes to navigate ten pages.
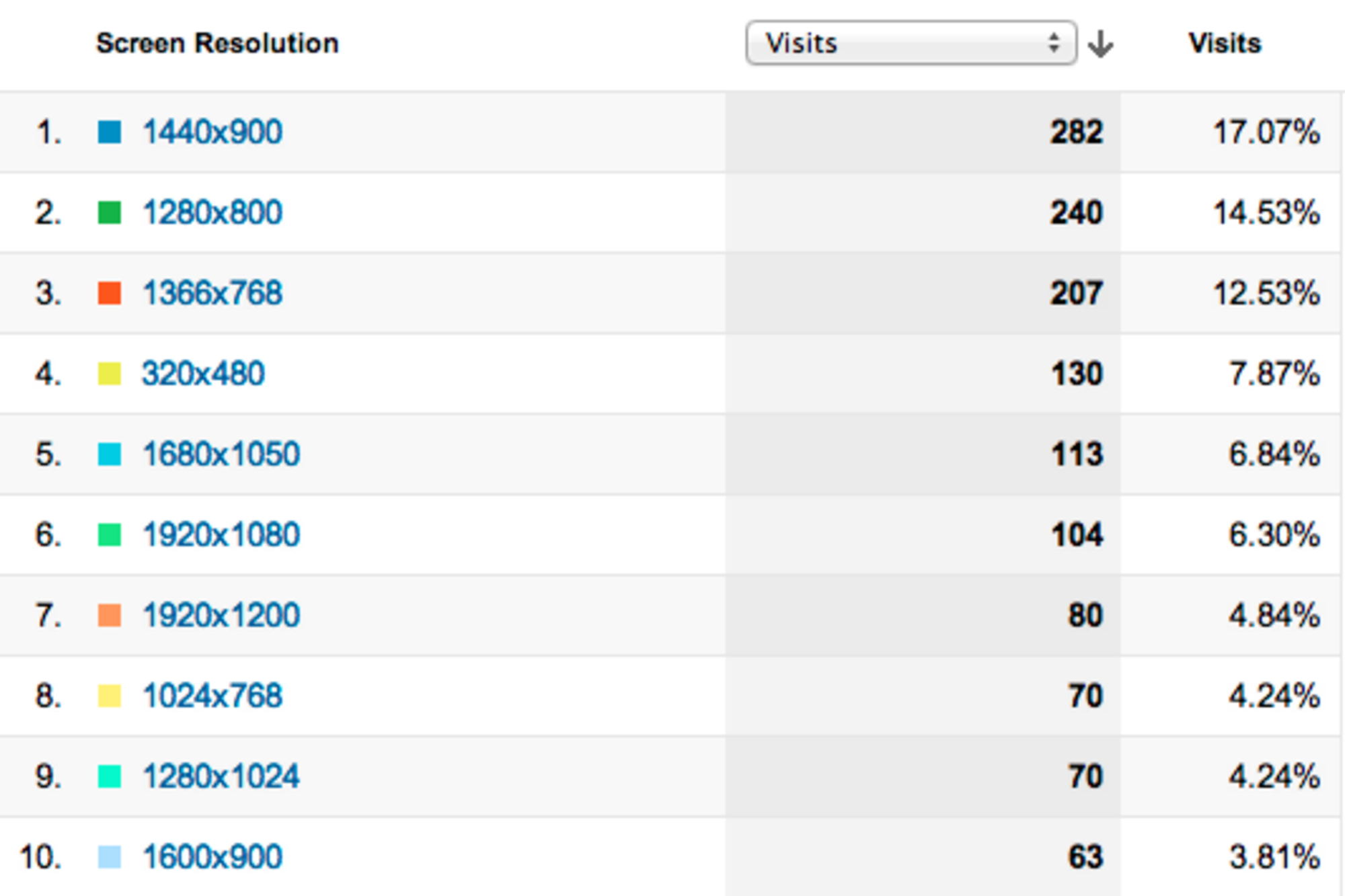
 A breakdown of screen resolutions for the month of August 2012. (Google Analytics)
A breakdown of screen resolutions for the month of August 2012. (Google Analytics)
One of the greatest challenges of modern web design is making the same site (and content) easy to view and navigate on a large variety of platforms.
For photographers, this poses an especially difficult challenge, as images need to be adapted for screen sizes that can vary from three to thirty inches in size. Currently, roughly 15% of my visitors are on mobile devices (phones and tablets). This number will only continue to grow.
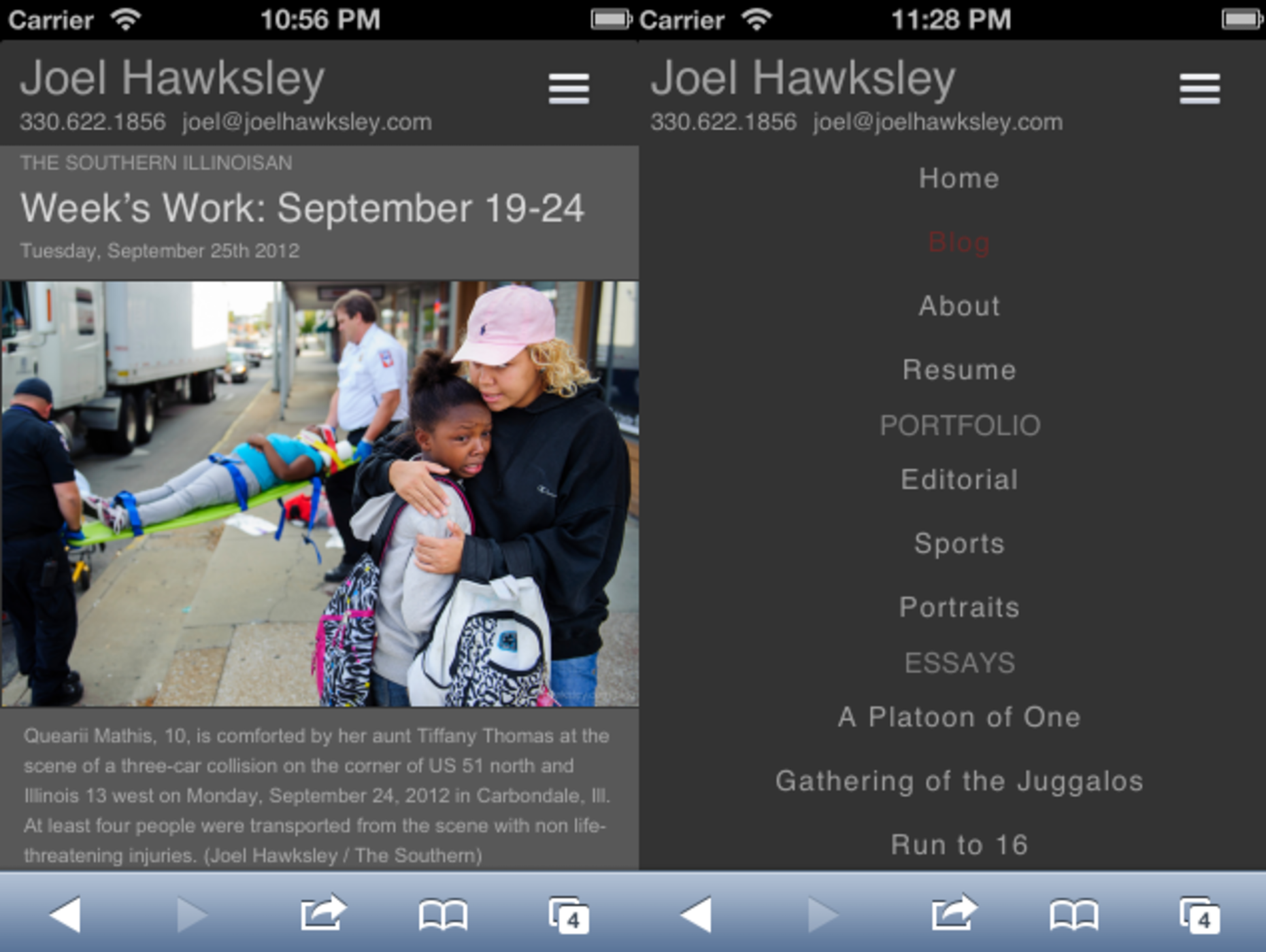
 Left: Single blog post view on an iPhone with menu collapsed. Right: Menu shown in expanded state with easy to touch, widely-spaced links. By switching to a one-column layout and collapsing the menu, screen real estate is optimized for the mobile viewer. (iOS Simulator)
Left: Single blog post view on an iPhone with menu collapsed. Right: Menu shown in expanded state with easy to touch, widely-spaced links. By switching to a one-column layout and collapsing the menu, screen real estate is optimized for the mobile viewer. (iOS Simulator)
I’ve recently worked to adapt the SoloFolio platform so it automatically adjusts its layout to fit screens of all sizes. Developing for mobile touch screens introduces a whole set of new challenges and design methodologies; text sizes need to be tweaked, links have to be easy to touch for users with large fingers (Apple recommends 44x44 display points), and page layouts ideally need to be consolidated to a single column.
Conversely, large displays (>21”) are also increasingly common. To add to the confusion, the increasing pixel density of “retina” displays such as those on the third-generation iPad and the MacBook Pro with Retina Display mean that a 10” tablet now has nearly as many pixels as the 27” iMac does. For these screens, it is necessary to serve a larger image. I currently use a 1800x1200px standard, which is exactly twice the base size of 900x600.
There are several platforms that allow you to build an integrated portfolio and blog, which is the approach I recommend. Some options include Squarespace, Virb, and my new platform, SoloFolio.
If you’re looking for custom design and hands-on support, feel free to contact me for a consultation.